Drawing Rotated Lines and Bitmaps with Arduino
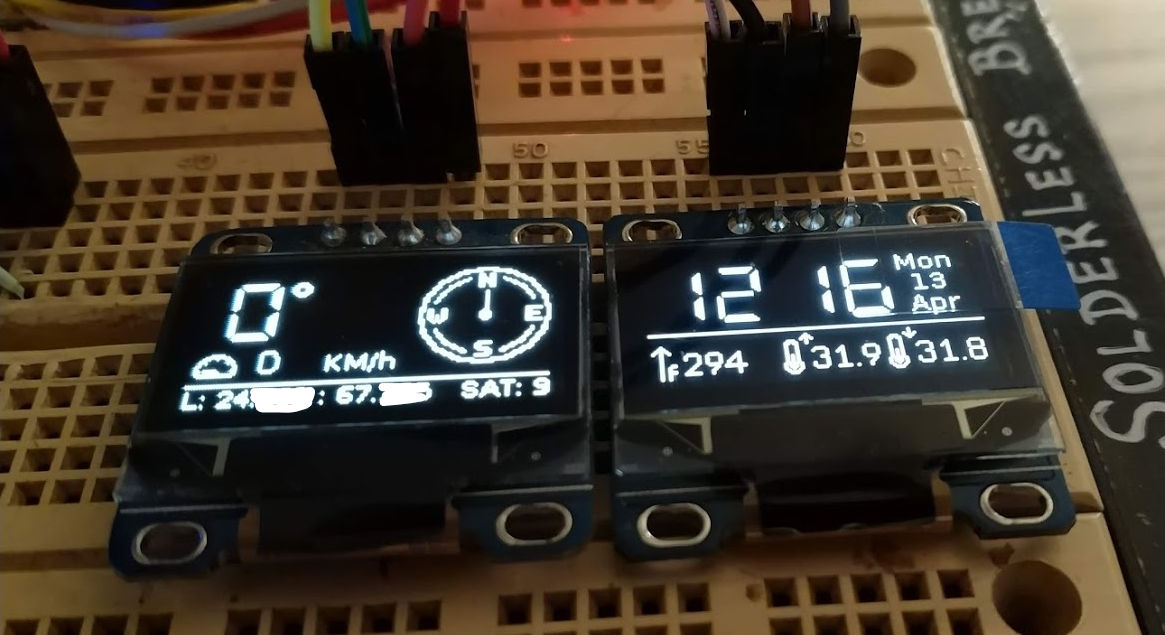
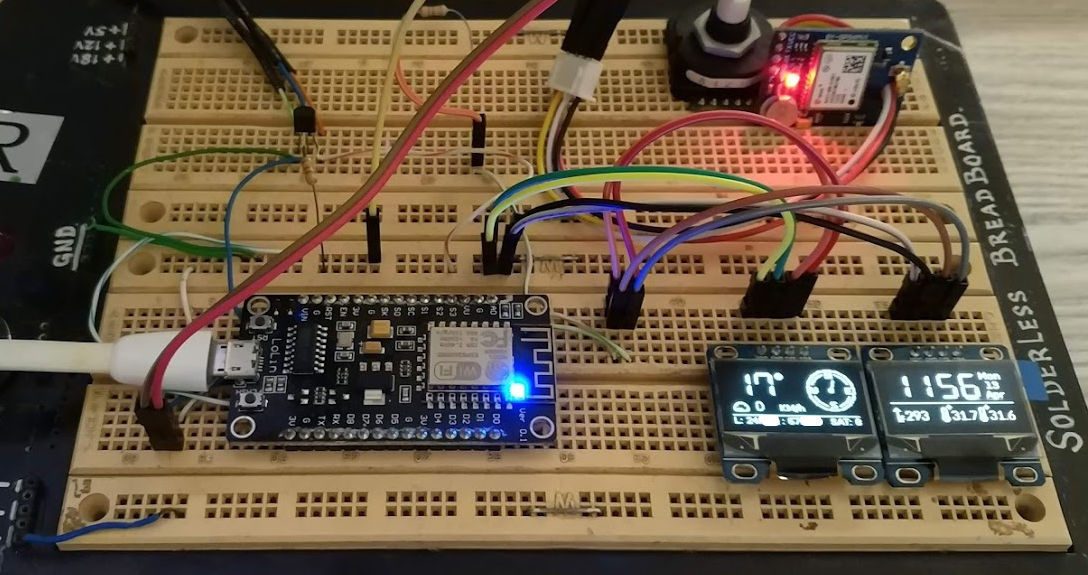
Often you need to draw a line at certain angle, and you find it hard to recall the math you learned in school to do this calculation. Same was the case with me recently when I was working on DashPanel-Arduino project. First, I searched for ready to use snippet someone posted online, but I was out of luck. As the last resort, I looked up actual equation and converted it …